Designproblem einkreisen
Die vorgeschlagenen Untersuchungen setzen bei bestimmten Designproblemen an. Das können Fragen nach der Funktion einer Design-Lösung oder einer bestimmten Situation der Anwendung sein. Zum Beispiel kann danach gefragt werden, zu welcher Handlung eine Person veranlasst werden soll (weiterlesen, etwas anklicken, …). Das eingegrenzte Designproblem ist der Ausgang für die Bewertung des Designs.

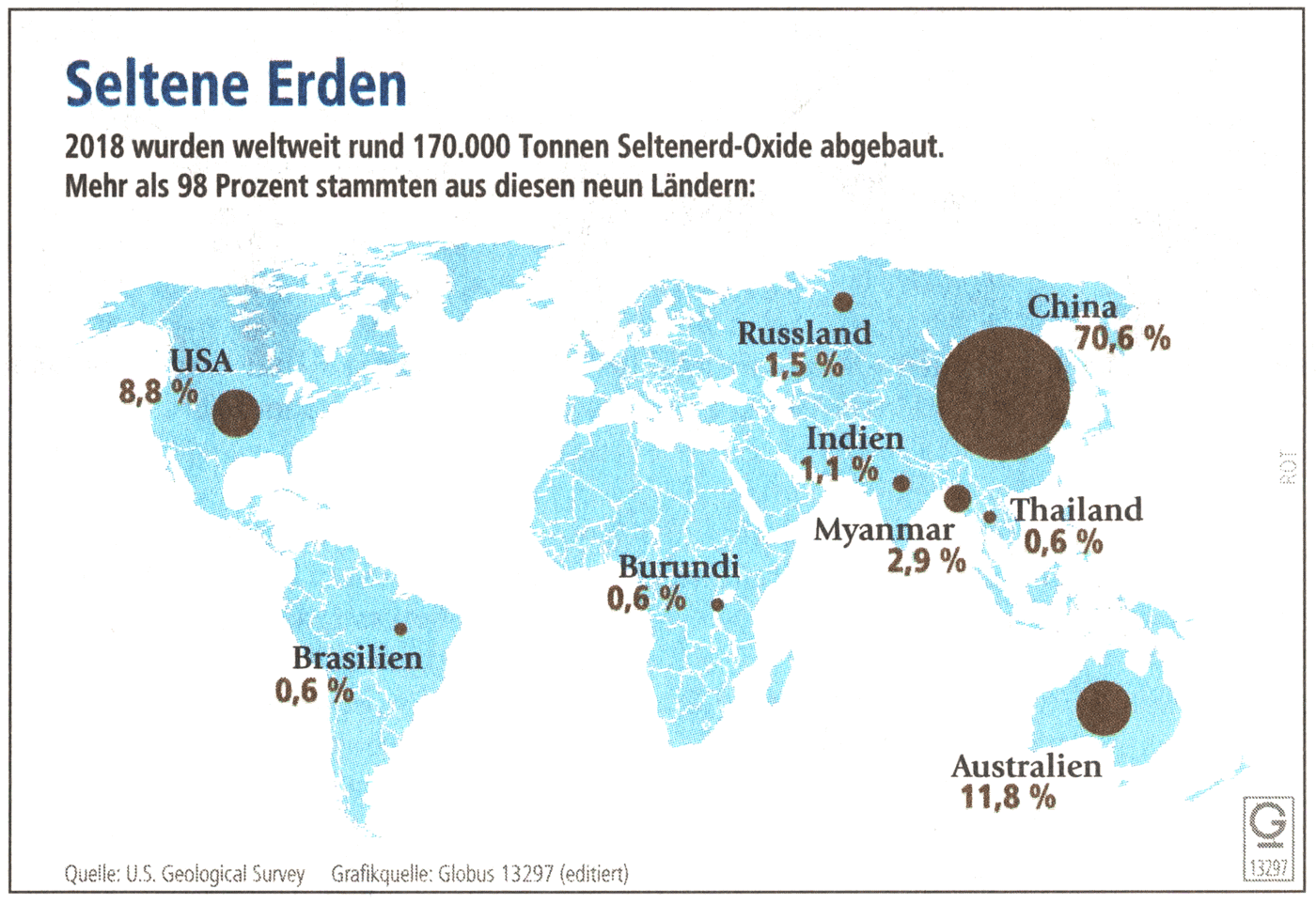
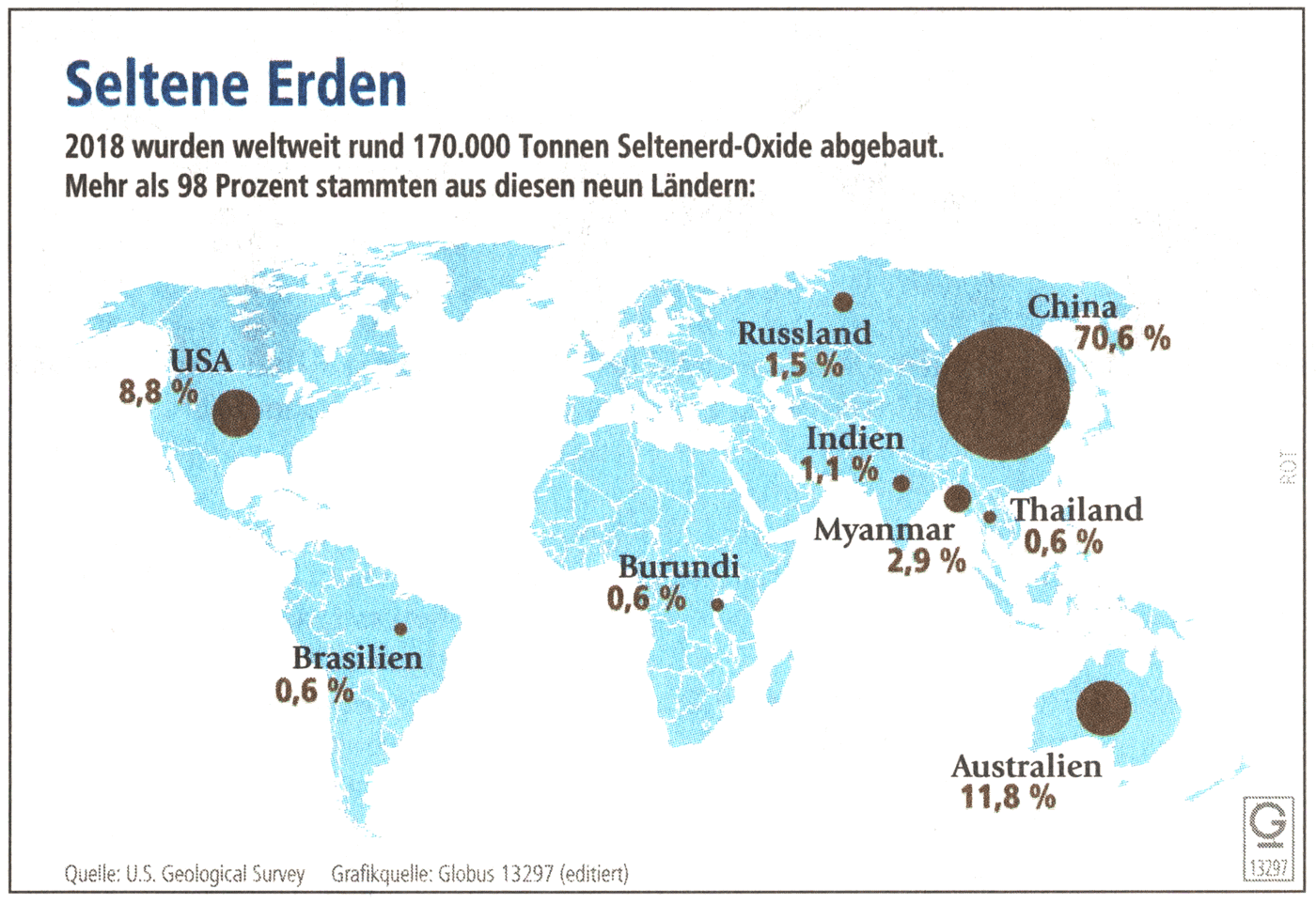
Intuitiv erlebbar: Punkte mit Aussage
Im Beispiel „Seltene Erden“ fragen wir, ob das Thema gut erfasst werden kann. Die Punkte lassen intuitiv auf Mehrheitsverhältnisse schließen: Die meisten seltenen Erden gibt es in China, nämlich 70,6%. Die Polarität „groß-klein“ lenkt die Aufmerksamkeit sofort auf China1|, Aussage von Artikel und Grafik sind kongruent. Intuitiv werden Weltkarte und Orte erfasst. Weitere Zusammenhänge können konventionell über Text erschlossen werden, wie auch das Thema „Seltene Erden“ selbst.
Designproblem einkreisen
Die vorgeschlagenen Untersuchungen setzen bei bestimmten Designproblemen an. Das können Fragen nach der Funktion einer Design-Lösung oder einer bestimmten Situation der Anwendung sein. Zum Beispiel kann danach gefragt werden, zu welcher Handlung eine Person veranlasst werden soll (weiterlesen, etwas anklicken, …). Das eingegrenzte Designproblem ist der Ausgang für die Bewertung des Designs.

Intuitiv erlebbar: Punkte mit Aussage
Im Beispiel „Seltene Erden“ fragen wir, ob das Thema gut erfasst werden kann. Die Punkte lassen intuitiv auf Mehrheitsverhältnisse schließen: Die meisten seltenen Erden gibt es in China, nämlich 70,6%. Die Polarität „groß-klein“ lenkt die Aufmerksamkeit sofort auf China1|, Aussage von Artikel und Grafik sind kongruent. Intuitiv werden Weltkarte und Orte erfasst. Weitere Zusammenhänge können konventionell über Text erschlossen werden, wie auch das Thema „Seltene Erden“ selbst.
Visuell-syntaktische Differenziale
Die Methode geht immer vom Sichtbaren aus, der visuellen Substanz. Das Sichtbare wird im Designkontext mit bestimmten Aussagen und Funktionen verknüpft. Bei den Analysen werden diese Bedeutungen in visuell-syntaktischen Differenzialen dargestellt. Voraussetzung ist immer eine bestimmte Fragestellung, die das Designproblem eingrenzt.

Welches Icon wirkt deutlicher?
Neun Icons für die Anzeige des Batterie-Ladestatus im Vergleich: Wirkt die weniger räumliche zweifarbige Variante mit den dickeren Linien deutlicher als die anderen? – Das syntaktische Differenzial bringt die gewünschten Bedeutungen, hier „leere Batterie“, mit grafischer Stilistik wie Linienstärken, 3D-Abbildung oder Farben etc. in einen ablesbaren Zusammenhang.
*|
Bildquellen Schaubild: dryicons.com. Barth nach Apple 2024. Vecteezy.com

Die Karte macht Größenverhältnisse erlebbar. Die Analyse auf visuelle Transgression hin fällt positiv aus: Die Infografik ist Teil eines Presseberichtes. Das Thema des Artikels wird in der Überschrift vertieft.

Auf Grundlage visueller Transgression ist die Datengrafik eindeutig positiv zu bewerten. Das Beispiel nutzt Konventionen aus Kartografie und Kommunikationsdesign.
1|
Hier verkürzte Darstellung der Analyse.
2|
Quelle Infografik „Seltene Erden“, Das Parlament, Nr. 33–34, 12. August 2019, Seite 5. Hg: Deutscher Bundestag (weitere Quellen: U.S. Geological Survey. Globus 13297).



